”网页布局 div css table“ 的搜索结果
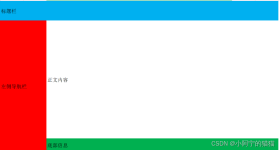
网页布局 布局思路 对于我这种初学者来说,浮动真的是让我待如初恋(咬牙切齿),有的时候你让它往东,它偏向西,真的是脑壳疼,所以打算整理一下思路: 对于一个网页的排版可分为两种情况(横向和纵向) 1.纵向区块...
相关文章:CSS网页布局开发小技巧24则 稍后在"技巧延伸"中,将会讨论Windows版Internet Explorer 5.0盒模型的问题,以及绕过它的方法.也将分享一个以CSS达成等宽栏位的简单秘密. 要如何以CSS作出两栏版面布局? 答案是...
网页布局是网页设计开发工作的重要组成部分,通过合理的网页布局能够实现网页页功能的精准定位,增强网页展示效果,使用户能够在较短的时间内找到目标元素。此外,合理的功能布局、图像搭配可以增强网页视觉表现力,...
网页布局虽然千变万化,但是如果你仔细观察,会发现有一些布局适用范畴相当广,经久不衰。今天的文章,我们就来聊一下5种经典的网页布局。在开始一个新的网页设计项目的时候,不知道你会不会有那么一瞬间的犹豫:...
对于初学者而言,可能比较陌生,对网页布局这块可能还不能很好的掌握,布局最主要是就是css样式,要制作好看的网页,这是最基础的部分。所以就要灵活运用css,一般css都是配合div(块元素)使用,来实现好看的页面,...
网页布局的方法有哪些?
标签: html css javascript
做一个简易的网页,分为多个模块,背景设置为自己喜欢的图片。添些图片和文字链接跳转,整体排列居中。eg:在中添加这个代码才可进行CSS工具的使用。 添加图片背景;透明度设置;模块大小位置设置;文字链接添加;...
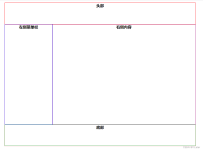
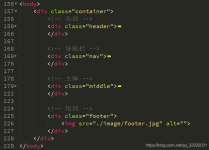
网页布局模板 ·css部分 <style> .header{ width: 970px; height: 80px; margin: 0 auto; margin-bottom: 10px;/*要写在margin后面*/ } .header .logo{ ...
网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。1.“国”字形布局也可以称为“同”字型,是一些大型...
筱白迩*{margin:0;padding:0;font-family:微软雅黑;list-style:none;}body{background-image:url(1.jpg);}/*导航栏部分开始*/.nav{width:1366px;height:35px;background-color:black;position:relative;...
实现在不同宽度的设备中,网页元素尺寸等比缩放效果 一、rem布局是什么? 相对单位,相对于HTML标签字号计算尺寸 1rem = 1HTML标签字号 给HTML标签添加字号 设置元素尺寸为rem单位 效果展示: ...
不同的设备对应不同尺寸的屏幕,如果需要将网页根据用户所持设备进行对应的自适应响应,这时候我们就需要考虑屏幕自适应的设置。 一、主流的框架是如何定义屏幕尺寸范围的(媒体查询) 所有数据来自Bootstrap的...
1、网页布局的过程 先准备好相关的网页元素,网页元素基本都是盒子box 利用css设置好样式,摆放到合适的位置上去 往盒子里面装内容 本质就是利用css摆放盒子 2、盒子模型的组成(Box Model) border 边框 ...
(二)划分布局 优秀的网页往往具有丰富,详细的信息内容。条理清晰的内容版块划分有利于受众轻松阅读站内信息。利用色彩进行页面划分。配合合理的色彩搭配,表现独特的视觉效,也使网页具有良好的阅读性
网页的布局一般通过()等来实现常用的网页布局有div+css, 以前比较旧的版本是用的table布局.网页布局方法很多,根据各人不同的喜好布局也不同:通常的布局方法有以下几种: 一.通过表格来布局 表格布局的优势在于它能对...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地